WordPress tips
På leting etter en god web leverandør. Følg linken:
![]()
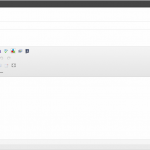
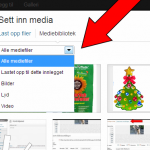
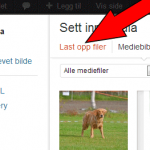
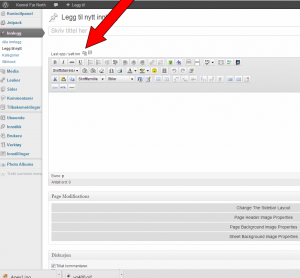
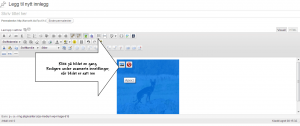
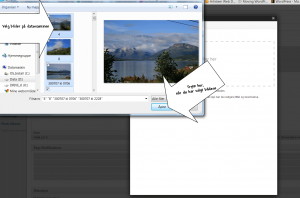
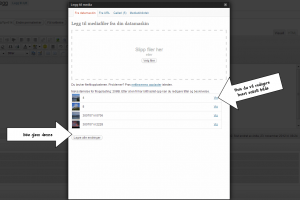
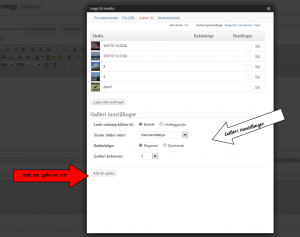
Hvordan lage et enkelt galleri i wordpress både i innlegg og på sider.
Jeg har laget en enkel bilde forklaring på hvordan man kan lage et galleri i en blogg post eller på en side, se under for forklaring 🙂 I forklaringen har jeg valgt å bruke bilder fra medie biblioteket.Men du kan selvfølgelig også velge alternativet last opp bilder.
|
|
Enkel backup!
%Å-11-24
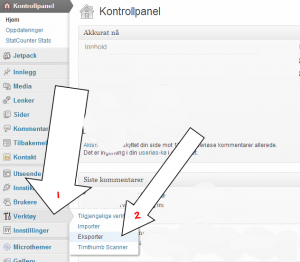
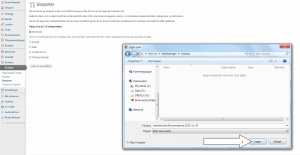
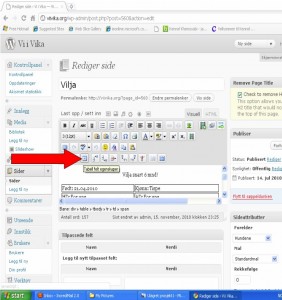
Noe jeg gjør relativt ofte er å eksportere en backup fil av min side, dette gjør jeg ved å laste ned en XML fil av alt innhold. Veldig kjekk å ha om du skulle være uheldig å «kræsje» siden, bli hacket eller evn skal bytte leverandør. Vær oppmerksom på at, om det er første gangen du utfører dette, vil du nok få opp spørsmål om hva du skal eksportere. Ofte står wordpress nederst på forslagene. Trykk på den og last inn/aktiver innstikket for eksportering. Følg så bilde annvisningen under. Jeg bruker også å passe på å ha oppdatert alle innstikk før nedlastning. Lag gjerne en ny mappe på din pc,som du feks kaller backup av side. Ltt kjekt å vite,hvor man har lagret ting og tang 😉
 |
 |
 |
WordPress er ikke helt grei med tabell bestandig:) Så her kommer en liten kode snutt for å midtstille din tabell. Vær oppmerksom på å slå over til HTML visning når du skal legge dette inn og ikke Visuell. Min tabell er 55%, den kan selvfølgelig justeres etter behov 🙂
Vær oppmerksom på at hvis du kopierer koder herifra siden, vil det lønne seg å lime dem inn i notepad eller notisblokk eller lignende før du bruker dem. Ofte kommer mer med enn du hadde tenkt,ved slik kopiering.
Koden:
Bytt denne rad:
<table style=»width: 55%; border: 0px solid #000000;» border=»0″ align=»center»>
Mot:
<table style=»width: 55%; border: 0px solid #000000; margin: 0px auto !important;» border=»0″ align=»center»>
Media
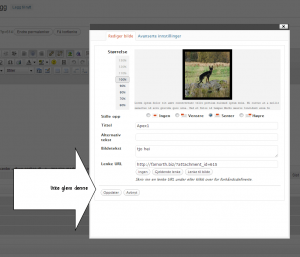
Her har jeg laget en del bilder, for bruks anvisning 🙂
| Flere bilder/galleri | |
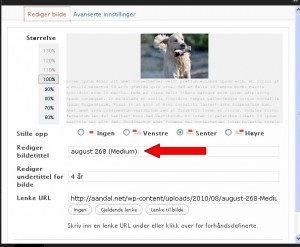
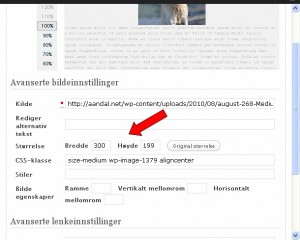
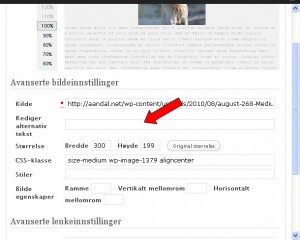
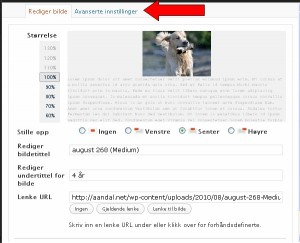
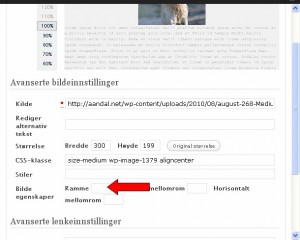
Ramme på bildet:
 |
 |
Vil du ha en utstillings tabell, som den under:
| Dato | Arrangør | Dommer | Resultat |
Koden for denne er :
<table style=»width: 100%; border: 1px solid #000000; margin: 0px auto !important;» border=»1″ align=»center»>
<tbody>
<tr>
<td style=»width: 10%;» align=»center»><strong> <span style=»font-family: Verdana; font-size: small;»>Dato</span></strong></td>
<td style=»width: 20%;» align=»center»><strong> <span style=»font-family: Verdana; font-size: small;»>Arrangør</span></strong></td>
<td style=»width: 23%;» align=»center»><strong> <span style=»font-family: Verdana; font-size: small;»>Dommer</span></strong></td>
<td style=»width: 47%;» align=»center»><strong><span style=»font-family: Verdana; font-size: small;»>Resultat</span></strong></td>
</tr>
<tr>
<td style=»width: 10%;» align=»center»></td>
<td style=»width: 20%;» align=»center»></td>
<td style=»width: 23%;» align=»center»></td>
<td style=»width: 47%;» align=»center»></td>
</tr>
</tbody>
</table>
Eller trenger du en slik stamtavle,som her:
| Hundens navn | xxxxx | xxxxx |
| xxxx | ||
| xxxxx | xxxxxxx | |
| xxxxxx | ||
| xxxxxxxxxxx | xxxxxx | xxxxx |
| xxxx | ||
| xxxxx | xxxx | |
| xxxxx |
Koden er:
<table style=»margin: 0px auto; width: 64.21%; height: 404px; border: #000000 0px solid;» border=»1″ align=»center»>
<tbody>
<tr>
<td style=»text-align: center; border: #a52a2a 1px solid;» rowspan=»4″><strong>Hundens navn</strong></td>
<td style=»border: 1px solid #a52a2a;» rowspan=»2″ align=»center»><strong>xxxxx</strong></td>
<td style=»border: 1px solid #a52a2a;» align=»center»><strong>xxxxx</strong></td>
</tr>
<tr>
<td style=»border: 1px solid #a52a2a;» align=»center»><strong>xxxx</strong></td>
</tr>
<tr>
<td style=»border: 1px solid #a52a2a;» rowspan=»2″ align=»center»><strong>xxxxx</strong></td>
<td style=»border: 1px solid #a52a2a;» align=»center»><strong>xxxxxxx</strong></td>
</tr>
<tr>
<td style=»border: 1px solid #a52a2a;» align=»center»><strong>xxxxxx</strong></td>
</tr>
<tr>
<td style=»border: 1px solid #a52a2a;» rowspan=»4″ align=»center»><strong>xxxxxxxxxxx</strong></td>
<td style=»border: 1px solid #a52a2a;» rowspan=»2″ align=»center»><strong>xxxxxx</strong></td>
<td style=»border: 1px solid #a52a2a;» align=»center»><strong>xxxxx</strong></td>
</tr>
<tr>
<td style=»border: 1px solid #a52a2a;» align=»center»><strong>xxxx</strong></td>
</tr>
<tr>
<td style=»border: 1px solid #a52a2a;» rowspan=»2″ align=»center»><strong>xxxxx</strong></td>
<td style=»border: 1px solid #a52a2a;» align=»center»><strong>xxxx</strong></td>
</tr>
<tr>
<td style=»border: 1px solid #a52a2a;» align=»center»><strong>xxxxx</strong></td>
</tr>
</tbody>
</table>
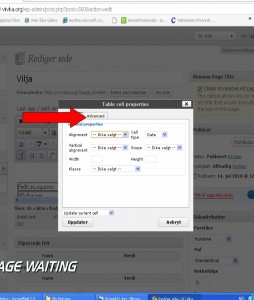
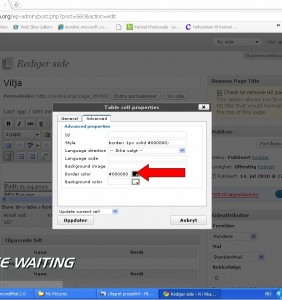
Farget ramme på tabeller:
 |
 |
 |
 |
 |
Eller vil du ha en tabell med litt farger:
| Dato | Arrangør | Dommer | Resultat |
Koden for den ovenfor er:
<table border=»»1″» align=»»center»»>
<tbody>
<tr style=»background-color: #f6fc9b;»>
<td style=»border: 1px solid #000000; background-color: #d1dce5;»><span style=»font-family: ‘comic sans ms’, sans-serif;»><strong> Dato</strong></span></td>
<td style=»border: 1px solid #000000; background-color: #c93b35;»><span style=»font-family: ‘arial black’, ‘avant garde’;»><strong> Arrangør</strong></span></td>
<td style=»border: 1px solid #000000; background-color: #c93b35;»><span style=»font-family: ‘arial black’, ‘avant garde’;»><strong> <span style=»font-family: ‘comic sans ms’, sans-serif;»>Dommer</span></strong></span></td>
<td style=»border: 1px solid #000000; background-color: #c93b35;»><span style=»font-family: ‘arial black’, ‘avant garde’;»><strong>Resultat</strong></span></td>
</tr>
<tr style=»background-color: #fcebfe;»>
<td style=»border: 1px solid #000000; background-color: #d1dce5;»></td>
<td style=»border: 1px solid #000000;»></td>
<td style=»border: 1px solid #000000;»></td>
<td style=»border: 1px solid #000000;»></td>
</tr>
<tr style=»background-color: #f6fc9b;»>
<td style=»border: 1px solid #000000; background-color: #d1dce5;»></td>
<td style=»border: 1px solid #000000;»></td>
<td style=»border: 1px solid #000000;»></td>
<td style=»border: 1px solid #000000;»></td>
</tr>
<tr style=»background-color: #fcebfe;»>
<td style=»border: 1px solid #000000; background-color: #d1dce5;»></td>
<td style=»border: 1px solid #000000;»></td>
<td style=»border: 1px solid #000000;»></td>
<td style=»border: 1px solid #000000;»></td>
</tr>
<tr style=»background-color: #f6fc9b;»>
<td style=»border: 1px solid #000000; background-color: #d1dce5;»></td>
<td style=»border: 1px solid #000000;»></td>
<td style=»border: 1px solid #000000;»></td>
<td style=»border: 1px solid #000000;»></td>
</tr>
</tbody>
</table>